It is currently Sat Dec 02, 2017 4:16 pm Advanced search
I'm skeptical of all these narrowly defined tags
9 posts
• Page 1 of 1
I'm skeptical of all these narrowly defined tags
I'm getting a better understanding of all the neat things you can do with more specific markup but I think it's a mistake on all of these levels.
Accessibility - If designers can't find a semantically appropriate way to do something, they'll find some way to abuse an existing tag that is supposed to represent something else. So much for tags providing an accurate description of what's in them.
Separation of Presentation and Content - Headers, asides, and footers all suggest a very specific way of presenting a website. If use of these tags renders boxes that act differently than inline or block level elements falling into the natural flow we've failed at separating presentation from content. If we don't enforce some kind of presentation rules on them, that's more possibilities for causing confusion at the accessibility level.
Cross-Browser-Compatibility - How much longer is it going to take certain sloth-like megacorporations to implement this stuff when we have all these new tags with overly specific behaviors?
Proposal: Find attributes or some CSS method of defining precisely what kind of content is going into an element, because at it's heart, that IS a presentation issue.
Accessibility - If designers can't find a semantically appropriate way to do something, they'll find some way to abuse an existing tag that is supposed to represent something else. So much for tags providing an accurate description of what's in them.
Separation of Presentation and Content - Headers, asides, and footers all suggest a very specific way of presenting a website. If use of these tags renders boxes that act differently than inline or block level elements falling into the natural flow we've failed at separating presentation from content. If we don't enforce some kind of presentation rules on them, that's more possibilities for causing confusion at the accessibility level.
Cross-Browser-Compatibility - How much longer is it going to take certain sloth-like megacorporations to implement this stuff when we have all these new tags with overly specific behaviors?
Proposal: Find attributes or some CSS method of defining precisely what kind of content is going into an element, because at it's heart, that IS a presentation issue.
- Erik Reppen
- <h6>
- Posts: 3
- Joined: Fri Feb 29, 2008 8:15 pm
DISCLAIMER: If anything I said in here was offensive in some way, I apologise. I certainly do not know what is better for the web than the working groups and such. However I do think that I might know what's better for me - because I am selfish I will outline some of that at various points in this post, and outline where I think my particular case deviates from the most excellent specification.
[hr]
If they haven't already I imagine they will produce some sample stylesheets for the new elements, similar to this and this (help! misplaced links to w3c sample stylesheets for html 4.01 !!).
I wouldn't really be wholly surprised if they had already, due to other things which I had thought were not covered (I can't read properly @ h1-h6 until I really sit down and turn off all distractions. Also, Canvas and SVG are growing quite friendly as Opera lets you do img src="file.svg" and canvas elements within SVG documents).
If they haven't, I bet they will; consider that one of the main goals of HTML5 is to ensure that it is implemented consistently, as we have all learned the hard way that listing all the elements, properties, attributes and values anyone could possibly want to ever use is just not enough.
What happens with border-radius when the colour on the left face differs from the colour on the top face?
How is form data encoded for HTTP POST requests? Is it PHP-serialized? Converted to XML, JSON? urlencoded?!?
I think there is also a strong emphasis on testcases, which is excellent.
What I'm most worried about presentationally is that I might start to use all the new elements like the over-eager idiot that I am, and make too many assumptions about their style. A lot of diagrams hold the "nav" element to have default styles like this*:
Similarly I've seen aside rendered in graphics a bit like this*:
* I'm making all this up, you realise that?
I'm hoping that they do in fact have some sample stylesheets handy, and that I've missed them. I'd hope they would sing them from the rooftops - then again, what if browser vendors implemented these things too quickly and we were left with broken implementations, as was the case with :before and :after pseudo elements in some versions of Firefox?
They were implemented perfectly until the specification was revised - after that point they were broken for some time.
Cross-browser compatibility is an issue, but it shouldn't be over-hyped. The html5 spec doesn't look like it will be unrealistic.
It should be possible for newbies to enter the game, but it should be made possible by the clarity of the specification and availability of test cases, which HTML 5 will have down perfectly. It should not be made possible by saying "Oh, Operating System Vendor X won't support this feature, we can't include it." -- I mean frankly, if we're writing a spec for the lowest common denominator then you'd better not forget me.
I'll write a web browser and rendering engine from start to finish this week using libcurl, Logo and Lego Mindstorm, so you'd better limit the specification to things I'd be interested in implementing this week using lego blocks.
I think in my capacity as a real dolt that accessibility and semantics are the really big issues there. I am terrified about the possible non-mandatoryness of the alt attribute, and I'm terrified bu the probably loss of the longdesc attribute.
Frankly, I like objects better. If an image demonstrating a variety of typographic effects is displayed, I would rather be able to use css on elements INSIDE my alternate text. I shouldn't have to write out an unstyled, six page essay describing every single typographic effect. No? No, I should be able to use them in my alt text.
I know some horrible and nasty people who (not knowing any better actually) do not include alt text. They will write out songs, poems, essays. When they do, they put them into images so that they can select a font.
The CSS3 fonts module goes SOME way to addressing this, but it could be inadequate. Are we going to see font hosting in the near future? Fontobucket?
Frankly it hurts me that all these large bodies of text are LOST to Google and to visually impaired users, for the sake of a font and a background image.
If I could somehow talk them into including all that text as an alt attribute, do you realise that some of the alt attributes would be as long as this post? And without the benefit of paragraphs, emphasis and lists, that is just plain stupid (no offense anybody)
(no offense anybody)
When I say "some people" don't use alt attributes, look around homepages on imvu.com.
http://www.google.com/search?num=100&q= ... vatar+page
This could be a great thing as it represents an interactive, dynamic, very expressive web. But for those of us concerned about accessibility, sanity and semantic markup, it is a nightmare.
Most of these users are not even aware of the alt attribute.
Those who have seen it and thought about it do think that it is optional and probably highly dangerous.
Making it optional I guess is the next logical step after coming out of the trees, but this makes a strong case in my mind for XHTML 2.0 where ANY element with any number of children can be an image. This has all the benefits of the object tag, and retains the semantic meaning of whatever is within the image.
Would "any element as image" break existing sites? Absolutely not, no sane person put src attributes on paragraphs before, right?
So it would be nice if HTML5 could reduce the amount of markup I need to write to make each web page. If I'm going to use a list for navigation, why do I need to use two elements for each list item?*
* I know, I technically don't need two elements for each item because I can use a div, and style its "a" children as list-items. But that's not the point, and it's a pretty weak solution to the problem of needing two tags for mostly every job.

Perhaps this image is a bit like the Rorschach (whoa, did I just spell that correctly!?) tests, and shouldn't need alt text. But you can't tell me that that is true in EVERY case.
Describe the selection of font styles? You can't! There WILL be cases where people have taken pictures of list, which can have a semantic textual alternative, but that is made impossible by the limitations of the alt attribute.
Firefox will not render any elements I jam into alternate text. Probably other browsers won't either. In fact, it's rendered as escaped, "pre-wrap"ed garbage which generally does absolutely no justice, and I have to style the whole thing as just one big element even if it visually represents a great number of smaller elements. (Perhaps this has already been addressed in the spec, and maybe I am just stupid)
My arguments are pretty weak I admit, but seriously, this looks really nice:
Why describe a graph when we can fall back to a table??
Combining any-element-links and any-element-images would effectively give us super-cool "banner" capabilities:
Or even
Allowing any element to have a graphical representation would add a lot of awareness for fallback content and alternate text (not a bad thing, and will prevent a lot of breakage when servers go down or disks get corrupted), with the benefits of generally being more semantically appropriate and using less bandwidth. Win, win win!
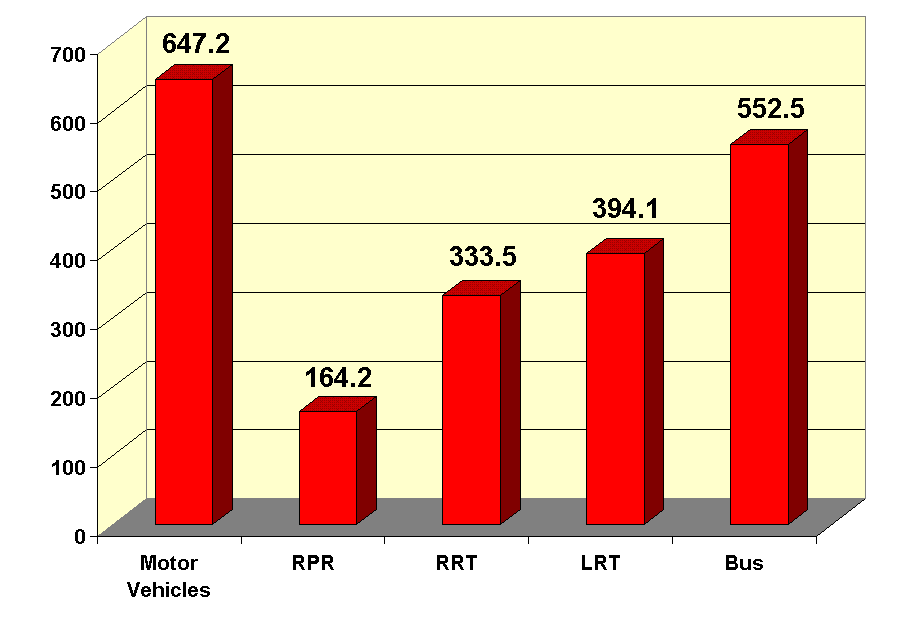
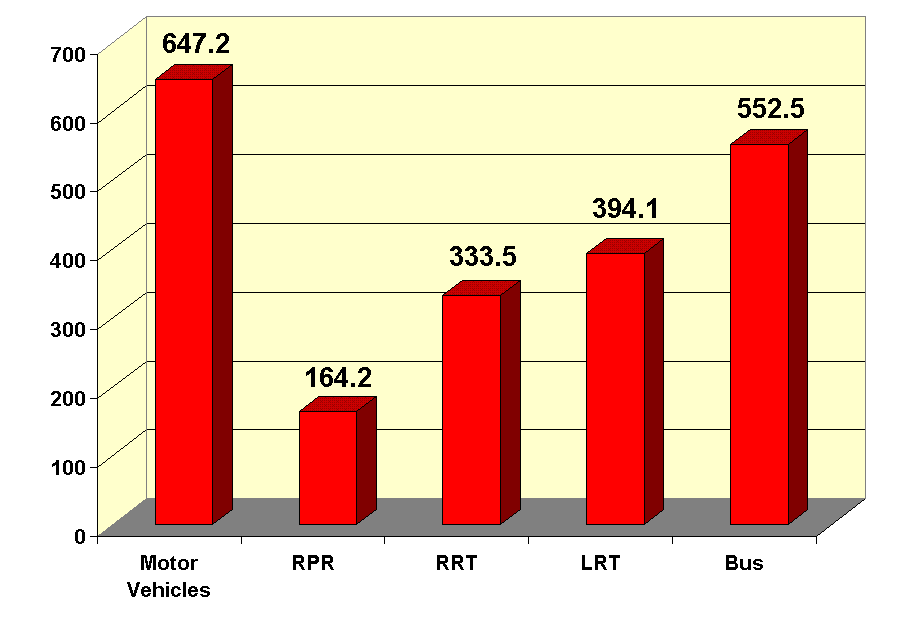
Here are some graphs. While you look at these graphs, consider: Why would I include this graph in a web page at all? If I wanted to just point out that there was a trend, I wouldn't need a graph to do it. If the graph can't be displayed, clearly I need to be able to fall back to a table. A plain text string is just not going to cut it:



By doing away with longesc and requiring that alternate text be held in an attribute, we are damning graphs. I might be mistaken, but are we not compelled to then include the graph and either:
- also include a table saying the exact same thing
OR
- instruct the visually impaired to jump off of a cliff
??
The alt attribute should be able to hold an entire table representing the data in the graph, since there is no longdesc.
Of course, this wouldn't REPLACE the img or a elements - sometimes, an image is just an image. Sometimes a link (or whatever we call it) is just a link. It'd just enhance our linking and image-displaying capabilities tenfold without breaking any existing websites.
Perhaps this enhanced, beefed-up attitude to fallback content could clear the way for abolition of the disused, feared, misunderstood, mutant attribute which the brave among us call "alt". Seriously now, there are only five people in total using Alt on the whole internet, and one of them is called Photobucket.
The web would be better if we had a way to easily and semantically represent fallback content for images. Alt is so obscure and so feature-poor that it can not possibly be considered standard outside of a humourous context - the time has come to come up with a better solution.
The more I look into HTML 5 the more impressed I am. I'm sure that everyone in the WHATWG has discussed the things I'm thinking about. I'm sure that the spec is not finalised, and I'm sure that they will arrive at the best possible solution.
I'm also sure that of course they are aware of XHTML 2.0 - come on, we all know that they are .
.
Perhaps the reason why any-element-images and any-element-links are not available is to cater for dead browsers like IE6, which as far as I know are no longer being updated?
I'm sure that wouldn't be the case, because otherwise they can't add any features to HTML5 that my Lego browser can't handle, and that means that the spec would be totally useless and in fact a big step down from HTML 4.01
We needed HTML5 two years ago at least, of course, and everybody knows it - that's why work on it began in the first place!
And besides, if we aren't implementing fallback content as actual content just for the sake of legacy browsers who can't display the images, then we miss the mark in a big way. It's fallback content, it doesn't matter if old browsers can't display the image! That's kind of the whole point in the first place.
But, W3c guys and WHATWG, you are Gods, and doing a fantastic job.
I hope that my opinions are welcome, that they do not seem irrelevant or make me look too ignorant, and maybe that they might even somehow be useful or interesting.
[hr]
PS, sorry for the giant images, I am horribly inconsiderate and selfish
[hr]
If they haven't already I imagine they will produce some sample stylesheets for the new elements, similar to this and this (help! misplaced links to w3c sample stylesheets for html 4.01 !!).
I wouldn't really be wholly surprised if they had already, due to other things which I had thought were not covered (I can't read properly @ h1-h6 until I really sit down and turn off all distractions. Also, Canvas and SVG are growing quite friendly as Opera lets you do img src="file.svg" and canvas elements within SVG documents).
If they haven't, I bet they will; consider that one of the main goals of HTML5 is to ensure that it is implemented consistently, as we have all learned the hard way that listing all the elements, properties, attributes and values anyone could possibly want to ever use is just not enough.
What happens with border-radius when the colour on the left face differs from the colour on the top face?
How is form data encoded for HTTP POST requests? Is it PHP-serialized? Converted to XML, JSON? urlencoded?!?
I think there is also a strong emphasis on testcases, which is excellent.
What I'm most worried about presentationally is that I might start to use all the new elements like the over-eager idiot that I am, and make too many assumptions about their style. A lot of diagrams hold the "nav" element to have default styles like this*:
- Code: Select all
width: 30%;
display: block;
float: left;
padding: 1em;
margin: 1em;
Similarly I've seen aside rendered in graphics a bit like this*:
- Code: Select all
width: 40%;
display: block;
float: right;
padding: 1em;
margin: 1em;
* I'm making all this up, you realise that?
I'm hoping that they do in fact have some sample stylesheets handy, and that I've missed them. I'd hope they would sing them from the rooftops - then again, what if browser vendors implemented these things too quickly and we were left with broken implementations, as was the case with :before and :after pseudo elements in some versions of Firefox?
They were implemented perfectly until the specification was revised - after that point they were broken for some time.
Cross-browser compatibility is an issue, but it shouldn't be over-hyped. The html5 spec doesn't look like it will be unrealistic.
It should be possible for newbies to enter the game, but it should be made possible by the clarity of the specification and availability of test cases, which HTML 5 will have down perfectly. It should not be made possible by saying "Oh, Operating System Vendor X won't support this feature, we can't include it." -- I mean frankly, if we're writing a spec for the lowest common denominator then you'd better not forget me.
I'll write a web browser and rendering engine from start to finish this week using libcurl, Logo and Lego Mindstorm, so you'd better limit the specification to things I'd be interested in implementing this week using lego blocks.
I think in my capacity as a real dolt that accessibility and semantics are the really big issues there. I am terrified about the possible non-mandatoryness of the alt attribute, and I'm terrified bu the probably loss of the longdesc attribute.
Frankly, I like objects better. If an image demonstrating a variety of typographic effects is displayed, I would rather be able to use css on elements INSIDE my alternate text. I shouldn't have to write out an unstyled, six page essay describing every single typographic effect. No? No, I should be able to use them in my alt text.
I know some horrible and nasty people who (not knowing any better actually) do not include alt text. They will write out songs, poems, essays. When they do, they put them into images so that they can select a font.
The CSS3 fonts module goes SOME way to addressing this, but it could be inadequate. Are we going to see font hosting in the near future? Fontobucket?
Frankly it hurts me that all these large bodies of text are LOST to Google and to visually impaired users, for the sake of a font and a background image.
If I could somehow talk them into including all that text as an alt attribute, do you realise that some of the alt attributes would be as long as this post? And without the benefit of paragraphs, emphasis and lists, that is just plain stupid
When I say "some people" don't use alt attributes, look around homepages on imvu.com.
http://www.google.com/search?num=100&q= ... vatar+page
This could be a great thing as it represents an interactive, dynamic, very expressive web. But for those of us concerned about accessibility, sanity and semantic markup, it is a nightmare.
Most of these users are not even aware of the alt attribute.
Those who have seen it and thought about it do think that it is optional and probably highly dangerous.
Making it optional I guess is the next logical step after coming out of the trees, but this makes a strong case in my mind for XHTML 2.0 where ANY element with any number of children can be an image. This has all the benefits of the object tag, and retains the semantic meaning of whatever is within the image.
Would "any element as image" break existing sites? Absolutely not, no sane person put src attributes on paragraphs before, right?
So it would be nice if HTML5 could reduce the amount of markup I need to write to make each web page. If I'm going to use a list for navigation, why do I need to use two elements for each list item?*
* I know, I technically don't need two elements for each item because I can use a div, and style its "a" children as list-items. But that's not the point, and it's a pretty weak solution to the problem of needing two tags for mostly every job.

Perhaps this image is a bit like the Rorschach (whoa, did I just spell that correctly!?) tests, and shouldn't need alt text. But you can't tell me that that is true in EVERY case.
Describe the selection of font styles? You can't! There WILL be cases where people have taken pictures of list, which can have a semantic textual alternative, but that is made impossible by the limitations of the alt attribute.
Firefox will not render any elements I jam into alternate text. Probably other browsers won't either. In fact, it's rendered as escaped, "pre-wrap"ed garbage which generally does absolutely no justice, and I have to style the whole thing as just one big element even if it visually represents a great number of smaller elements. (Perhaps this has already been addressed in the spec, and maybe I am just stupid)
My arguments are pretty weak I admit, but seriously, this looks really nice:
- Code: Select all
<ul src="list.png">
<li>asdf</li>
<li>asdf</li>
<li>asdf</li>
<li>asdf</li>
<li>asdf</li>
</ul>
Why describe a graph when we can fall back to a table??
Combining any-element-links and any-element-images would effectively give us super-cool "banner" capabilities:
- Code: Select all
<a href="http://example.com" src="banner.png">Click here to visit Example.com, where every day is your day!</a>
Or even
- Code: Select all
<ul>
<li src="home.png" href="home/">Home</li>
<li src="away.png" href="away/">Away</li>
<li src="go.png" href="go/">Go</li>
<li src="stay.png" href="stay/">Stay</li>
</ul>
Allowing any element to have a graphical representation would add a lot of awareness for fallback content and alternate text (not a bad thing, and will prevent a lot of breakage when servers go down or disks get corrupted), with the benefits of generally being more semantically appropriate and using less bandwidth. Win, win win!
Here are some graphs. While you look at these graphs, consider: Why would I include this graph in a web page at all? If I wanted to just point out that there was a trend, I wouldn't need a graph to do it. If the graph can't be displayed, clearly I need to be able to fall back to a table. A plain text string is just not going to cut it:



By doing away with longesc and requiring that alternate text be held in an attribute, we are damning graphs. I might be mistaken, but are we not compelled to then include the graph and either:
- also include a table saying the exact same thing
OR
- instruct the visually impaired to jump off of a cliff
??
The alt attribute should be able to hold an entire table representing the data in the graph, since there is no longdesc.
Of course, this wouldn't REPLACE the img or a elements - sometimes, an image is just an image. Sometimes a link (or whatever we call it) is just a link. It'd just enhance our linking and image-displaying capabilities tenfold without breaking any existing websites.
Perhaps this enhanced, beefed-up attitude to fallback content could clear the way for abolition of the disused, feared, misunderstood, mutant attribute which the brave among us call "alt". Seriously now, there are only five people in total using Alt on the whole internet, and one of them is called Photobucket.
The web would be better if we had a way to easily and semantically represent fallback content for images. Alt is so obscure and so feature-poor that it can not possibly be considered standard outside of a humourous context - the time has come to come up with a better solution.
The more I look into HTML 5 the more impressed I am. I'm sure that everyone in the WHATWG has discussed the things I'm thinking about. I'm sure that the spec is not finalised, and I'm sure that they will arrive at the best possible solution.
I'm also sure that of course they are aware of XHTML 2.0 - come on, we all know that they are
Perhaps the reason why any-element-images and any-element-links are not available is to cater for dead browsers like IE6, which as far as I know are no longer being updated?
I'm sure that wouldn't be the case, because otherwise they can't add any features to HTML5 that my Lego browser can't handle, and that means that the spec would be totally useless and in fact a big step down from HTML 4.01
We needed HTML5 two years ago at least, of course, and everybody knows it - that's why work on it began in the first place!
And besides, if we aren't implementing fallback content as actual content just for the sake of legacy browsers who can't display the images, then we miss the mark in a big way. It's fallback content, it doesn't matter if old browsers can't display the image! That's kind of the whole point in the first place.
But, W3c guys and WHATWG, you are Gods, and doing a fantastic job.
I hope that my opinions are welcome, that they do not seem irrelevant or make me look too ignorant, and maybe that they might even somehow be useful or interesting.
[hr]
PS, sorry for the giant images, I am horribly inconsiderate and selfish
- SneakyWho_am_i
- <h5>
- Posts: 13
- Joined: Wed Oct 08, 2008 10:50 am
- Location: New Zealand
Man, I have too much time on my hands. I don't know how screen readers work, but can we use the fallback mechanism inherent in the object element to show the table instead?
Why did I think that longdesc was a big issue?
d'oh.
Why did I think that longdesc was a big issue?
d'oh.
- SneakyWho_am_i
- <h5>
- Posts: 13
- Joined: Wed Oct 08, 2008 10:50 am
- Location: New Zealand
I strongly support this train of thought. Right now, if people aren't using <img> elements without the alt attribute, they are doing something similar with CSS and background-image which can be nearly as heinous.
Anyone happy with something like this?
Extreme example, but you get what I am trying to point out, right? Why not something like this?
I'm sure it's been discussed before, but anyone want to help elaborate why this wouldn't work?
[Edit -> Add]
I think the OP's point was different than the argument being made here now. But this is regarding semantics and a developers use of it, at the very least.
For a real world example of the first nightmare example: http://winecollective.ca/
There is much more being described in that image than "How it works" *sad face*
Anyone happy with something like this?
- Code: Select all
<style>
p {background-image: url('chocolate.png') no-repeat;}
span {display: none;}</style>
<p><span> </span></p>
Extreme example, but you get what I am trying to point out, right? Why not something like this?
- Code: Select all
<p src="ode.png">How wonderful is chocolate?<br />How can I express my delight?</p>
- Code: Select all
<img src="chocolate.png">I <strong>love</strong> chocolate!</img>
I'm sure it's been discussed before, but anyone want to help elaborate why this wouldn't work?
[Edit -> Add]
I think the OP's point was different than the argument being made here now. But this is regarding semantics and a developers use of it, at the very least.
For a real world example of the first nightmare example: http://winecollective.ca/
- Code: Select all
<style>
#hiw {
background:transparent url(http://winecollective.ca/sites/all/themes/wc/images/hiw/hiw-diagram-wide.gif) no-repeat scroll 50% 50%;
height:216px;
text-indent:-999em;
width:960px;
}</style>
<div id="hiw"> How it works </div>
There is much more being described in that image than "How it works" *sad face*
-

Ritz - <h6>
- Posts: 6
- Joined: Wed Mar 11, 2009 3:53 pm
- Location: Calgary, Alberta, Canada
Make it something like this and we'll be happy:
I personally am not a fan of images as headings, but this is a real life thing and is somewhat acceptable.
Completely not backwards compatible which is HTML 5's goal. (although there is the <legend> mess which isn't backwards compatible.)
- Code: Select all
<style>
h1 {background-image: url('chocolate.png') no-repeat;}
h1 span {display: none;}
</style>
<h1><span>The chocolate headline</span></h1>
I personally am not a fan of images as headings, but this is a real life thing and is somewhat acceptable.
Extreme example, but you get what I am trying to point out, right? Why not something like this?or even
- Code: Select all
<p src="ode.png">How wonderful is chocolate?<br />How can I express my delight?</p>
- Code: Select all
<img src="chocolate.png">I <strong>love</strong> chocolate!</img>
I'm sure it's been discussed before, but anyone want to help elaborate why this wouldn't work?
Completely not backwards compatible which is HTML 5's goal. (although there is the <legend> mess which isn't backwards compatible.)
- lyosha
- <h3>
- Posts: 60
- Joined: Fri Aug 22, 2008 9:26 pm
lyosha wrote:Make it something like this and we'll be happy:
- Code: Select all
<style>
h1 {background-image: url('chocolate.png') no-repeat;}
h1 span {display: none;}
</style>
<h1><span>The chocolate headline</span></h1>
That doesn't work for screen readers that process CSS correctly, according to http://www.alistapart.com/articles/fir/. See "Results" and "Analysis". Screen readers, when behaving the way most do, will simply ignore the information altogether when you use display: none;. You might as well use "#" or instead of "The chocolate headline".
Completely not backwards compatible which is HTML 5's goal. (although there is the <legend> mess which isn't backwards compatible.)
Neither is <canvas>, but it has a fallback mechanism in place. Why not consider the same for <img> or <image>?
[EDIT]
...Actually, after reading r2868 and experimenting with code similar to this:
- Code: Select all
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Test</title>
<style>
canvas {
background-image: url('sample.jpg');
background-repeat: no-repeat;
display: block;
height: 750px;
width: 75px;
}
</style>
</head>
<body>
<h1><canvas>I love chocolate!</canvas></h1>
<p>Hooray!</p>
</body></html>
I have discovered that <canvas> already works the way I was proposing <img> or <image> might work. Right now that code validates, but I do notice some language that discourages the kind of use I've just implemented:
<p>Authors should not use the <code>canvas</code> element in a
document when a more suitable element is available. For example, it
is inappropriate to use a <code>canvas</code> element to render a
page heading: if the desired presentation of the heading is
graphically intense, it should be marked up using appropriate
elements (typically <code>h1</code>) and then styled using CSS and
supporting technologies such as XBL.</p>
But... this is exactly what I want to do with <canvas>, now. Isn't this better than display: hide; or text-indent: -999em;?
-

Ritz - <h6>
- Posts: 6
- Joined: Wed Mar 11, 2009 3:53 pm
- Location: Calgary, Alberta, Canada
We can't make <img> a container element because of legacy -- all pages on the Web that use <img> today would break. We can't introduce <image> as a container element, either, because there are pages out there that have <image> and expect to be treated as <img>.
If you want rich fallback for images, use <object>. If the image is purely decorative, you could use CSS3 generated content:
If you want rich fallback for images, use <object>. If the image is purely decorative, you could use CSS3 generated content:
- Code: Select all
<h1>Foo <strong>bar</strong> baz</h1>
- Code: Select all
h1 { content:url(foo.png) }
I think it's equally discouraged as using <img> here, but currently the alternatives that work cross-browser aren't great either, so I would say that for now it's fine.Ritz wrote:I have discovered that <canvas> already works the way I was proposing <img> or <image> might work. Right now that code validates, but I do notice some language that discourages the kind of use I've just implemented:
- zcorpan
- <article>
- Posts: 807
- Joined: Tue Feb 06, 2007 8:29 pm
- Location: Sweden
- ahagen
- <h5>
- Posts: 19
- Joined: Sat Apr 18, 2009 6:58 pm
lyosha wrote:Make it something like this and we'll be happy:
- Code: Select all
<style>
h1 {background-image: url('chocolate.png') no-repeat;}
h1 span {display: none;}
</style>
<h1><span>The chocolate headline</span></h1>
I personally am not a fan of images as headings, but this is a real life thing and is somewhat acceptable.
I strongly object to this being somewhat acceptable. This is very, very bad, because background-image implies it is in the background, but that is actually intended to be the main content inside the h1 element.
Nevertheless, due to the legacy design flaw of HTML, this unacceptable kludge is about as good as you can get with today's HTML or with HTML 5, barring use of an object tag, as I have learned from zcorpan.
- ahagen
- <h5>
- Posts: 19
- Joined: Sat Apr 18, 2009 6:58 pm
9 posts
• Page 1 of 1
Return to Feedback on the Specs
Who is online
Users browsing this forum: No registered users and 0 guests