I'm not sure if I'm right here, can't find any other Canvas-related forum or Mailing List on the net.
I have a problem with the lovely Safari 3. I'm trying to copy the content of an offline canvas element into an other canvas. This fails (produces pixel chaos) if the source canvas has transparent pixels and if the destination canvas is scaled. I've shortened my application to an absolute minimum to demonstrate the problem:
http://www.ailis.de/~k/permdata/20090421/canvas/
Just click on the "larger" and "smaller" Buttons and the problem will most likely appear after a view clicks if not already there from the beginning. If you hit the "Scale 1.0" button then the problem disappears and if you click the "Scale 0.9" button then the problem is back again.
This bug does not appear in Safari 4 or any other browser so it will "heal" over time. But for now I need to support Safari 3 and so I write to this forum in the hope that someone knows a workaround for this problem (Which is most obviously a bug in Safari 3). I can't get rid of the scaling because I must copy the data into a scene which always has lots of transformations applied. I also can't get rid of the buffer canvas because I must do some composite operations before drawing the new content into the output canvas. So I'm out of options. If someone has a suggestion what I can try to circumvent this problem, I would be happy.
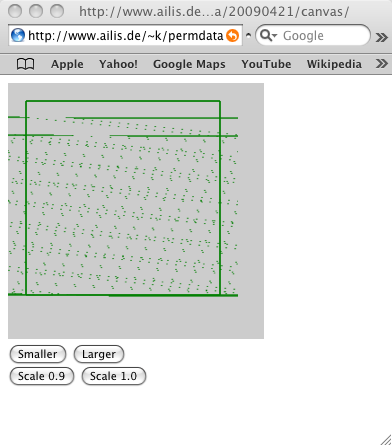
Here is a screen shot of the disaster: